老实说在今天之前,我对javascript的浮点数运算毫无认识,觉得应该和实际运算中一样,然而,有些事情往往会出人意料。
先看一组数据:
- 0.1 + 0.11 = 0.21000000000000002
- 0.2 * 3 = 0.6000000000000001
- 0.7 / 10 = 0.06999999999999999
老实说在今天之前,我对javascript的浮点数运算毫无认识,觉得应该和实际运算中一样,然而,有些事情往往会出人意料。
先看一组数据:
对“捕获”和“冒泡”这两个概念,我想我们对冒泡更熟悉一些,因为在我们使用的所有浏览器中,都支持事件冒泡,即事件由子元素向祖先元素传播的,就 像气泡从水底向水面上浮一样。而在像firefox,chrome,safari这类所谓的标准浏览器中,事件传播还有个阶段,那就是捕获阶段,这个很少 有用武之地,所以被人疏忽遗忘也在所难免了,不常用不代表它不存在,本着科学严谨的态度,我们有必要去看一下它的庐山真面目。
事实上,捕获阶段是一个和冒泡阶段完全相反的过程,即事件由祖先元素向子元素传播,和一个石子儿从水面向水底下沉一样,要说明的是在 IE,opera浏览器中,是不存在这个阶段的。
给dom元素绑定事件监听,很easy,即使刚入门的javascript编程人员都可以办到,比如obj.onclick = fn就可以很轻松的监听obj的单击事件,这固然是没有问题的,但是问题就在于在这个监听过程中,很难触发N个代码片段,例如:
1 | obj.onclick = fn1; |
对于&&和||运算符,相信大家都用过,分别进行逻辑与运算和逻辑或运算符。如果&&的第一个运算数是false,则不再考虑第二个运算数,直接返回false。如果||的第一个运算数是true,那么也不再考虑第二个运算数。
没有实践就没有发言权,demo如下:
一个陷阱,引发一次深刻的思考,代码如下:
1 | var a = 11111; |
delete这个操作符呢,在javascript中不是很常用,但是他的特性的确很诡异。
1,删除对象的属性,代码:
1 | var o = { |
今天一个挚友给我出了道javascript笔试题,代码如下:
1 | function test(){ |
在做一件事情之前,首先要清楚做这件事情的好处有什么,相信不会有哪个人愿意无缘无故的去做事情。一般说来,我们在设计类的时候,实际上就是希望能减少重复性的代码,使用继承可以完美的做到这一点,借助继承机制,你可以在现有类的基础上再次进行设计并且充分利用它们已经具备的各种方法,而对设计的修改也更为轻松。
废话不多说了,举例说明:
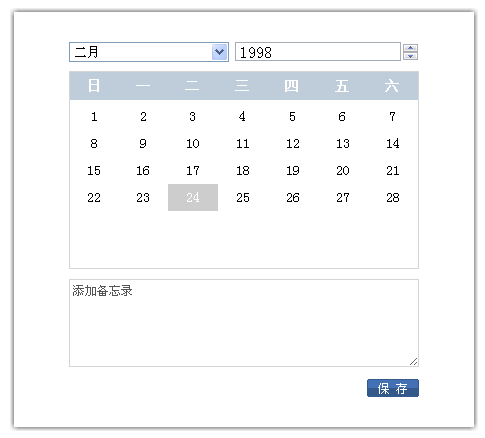
由于项目需要,写了个日历控件,仿照windows的日历写的,可以添加备忘录,备忘录操作所存取数据,没有数据库的支持,只在js中建立一个数组来存储,故而在不刷新页面的情况下,可以进行添加查看备忘录操作,如需和服务器进行交互,使用ajax也十分的方便!

“计算出字符串中出现次数最多的字符是什么,出现了多少次?”
看到这个需求,我想大多数人应该首先想到的是转换成数组,再做处理,当然是可以解决问题的,然后这里提供一个巧妙的算法设计,无需转数组,可以很快解决问题,代码如下: