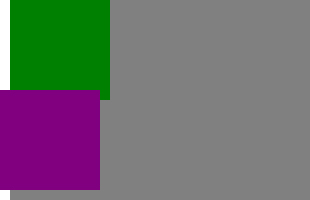
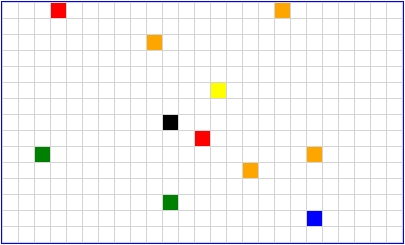
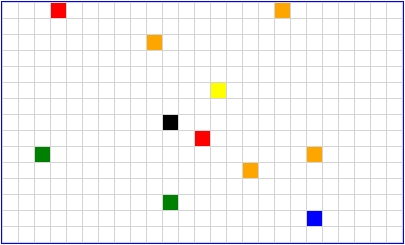
不得不承认,兴趣是激发人进步的最好催化剂。以前还没写过类似这样的东西,不过数月之前就很想把他写出来,由于时间的短缺,一直没有执行,直到这个周末, 终于按捺不住写了这个“七彩贪吃蛇”,虽然功能很简单,但是对我来说,还是从中汲取了不少养分,或者说以前掌握的知识点记得更牢固了,要不怎么说实践是最 好的老师呢!先看操作界面:

不得不承认,兴趣是激发人进步的最好催化剂。以前还没写过类似这样的东西,不过数月之前就很想把他写出来,由于时间的短缺,一直没有执行,直到这个周末, 终于按捺不住写了这个“七彩贪吃蛇”,虽然功能很简单,但是对我来说,还是从中汲取了不少养分,或者说以前掌握的知识点记得更牢固了,要不怎么说实践是最 好的老师呢!先看操作界面:

haslayout是Windows Internet Explorer渲染引擎的一个内部组成部分。在IE中,一个元素要么自己对自身的内容进行计算大小和组织,要么依赖于父元素来计算尺寸和组织内容。为了调节这两个不同的概念,渲染引擎采用了hasLayout的属性,属性值可以为true || false。
在html元素中,负责组织自身内容的元素将默认有一个布局,主要包含以下元素: body, html, table, tr, th, td, img, hr, input, button, file, select, textarea, fieldset, marquee, frameset, frame, iframe, objects, applets, embed。而div, ul, li, h1~h6之流,在默认情况下,是没能获得layout的,按照微软给出的解释,这是出于对“性能和简洁”和间接的考虑,如果所有元素都默认有布局,会对性能和内存使用上产生有害的影响。
记得刚认识absolute的时候,不知道在哪本参考书上看到过关于关于它的介绍,大概意思是这样的,“一个定义了absolute的子级元素(以下简称child)总离不开一个定义relative的父级元素(以下简称parent),否则child将相对于body定位”,时至今日,我不敢说这样的理解是错误的,但是难免有点歧义或者以偏概全,详情以下分解。