近期项目中,发现这个诡异的问题,IE(以下如有特殊说明,指全部IE系列浏览器)下透明滤镜竟然会失效。起因在于,在做一个lightbox时,发现遮 罩层透明效果是失效的,在第一时间里,我当然是把问题定位在YUI组建设计的缺陷上,但是当我用IE调试工具看到遮罩层渲染的样式时,我震惊了。
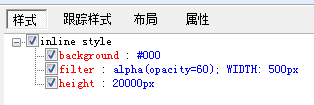
如下图:

从渲染的css上看,没有任何问题,百思不得其解,更为让我疑惑的是,在我同事的机器上,遮罩层的透明效果是有的,难道我RP有问题?太不可思议了。
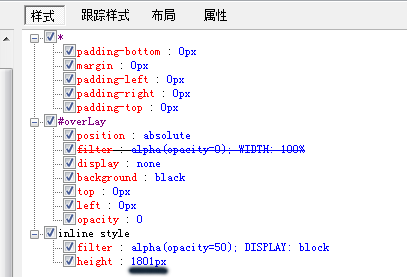
既然问题出了,就要去想办法解决,没有任何回避的理由,经过一番细心的排查,发现我和同事的机器唯一的差别就在于装的操作系统不一样,他的是XP, 而我机器上装的是WIN7。这可能就是问题的所在了,但是细想,WIN7不可能不支持filter-alpha-opacity的,这样的结论相信没有人 相信,因为我看到我以前写的遮罩层组件是可以正常工作的,所以排除WIN7不支持alpha的可能,那么问题到底出在哪里呢,请看可以正常工作的遮罩层 CSS:

如果你足够细心,我想应该会发现区别在哪儿,没错,就是高度不一样,一个是20000px(失效),一个是1801px(有效)。既然高度会影响 filter的渲染,那么肯定会有一个临界点,事实证明,的确如我所料,在WIN7的环境中,如果元素的高度超过4096px,就一定会导致 filter-alpha-opacity失效,而这一切在XP环境中并不会发生,真是验证了一句话,在MS的世界里,没有什么不可能!
拓展:在vista系统中,也存在相同的问题,元素高度的临界点为2048px。所谓标准浏览器(firefox、chrome、safari之流)中,opacity渲染的透明度是跨系统的,不会存在失效问题
PS:邪恶的WIN7,邪恶的IE,永远遭我BS.